背景
当我们在做H5移动端的开发时。我们一般通过PC浏览器如chrome的开发者工具,firefox的firebug来模拟手机环境来调试。模拟虽然可以解决大部分问题。但是不同的终端的内核不径相同,由此会报出很多兼容性问题。
然后我们会怎么做,针对这个问题,不断修改CSS/HTML/Javascript。并通过alert等代码断点方式来检测bug。其麻烦程度可想而知。
如果可以在电脑上远程调试手机页面该多好,伟大的程序员们于是就发明了weinre。
weinre简介
Weinre(WebInspector Remote)是一款基于Web Inspector(Webkit)的远程调试工具,借助于网络,可以在PC上直接调试运行在移动设备上的远程页面,中文意思是远程Web检查器,有了Weinre,在PC上可以即时修改目标网页的HTML/CSS/Javascript,调试过程可实时显示移动设备上页面的预览效果,并同步显示设备页面的错误和警告信息,可以查看网络资源的信息,不过weinre不支持断点调试。该项目目前是 Apache Cordova 的一部分。
Weinre也从最初的Java移植到了当前的JavaScript。我们使用的就是Apache后来推出的JavaScript版本weinre。需要在nodejs环境下安装使用,使用npm包管理工具也可以直接下载安装。
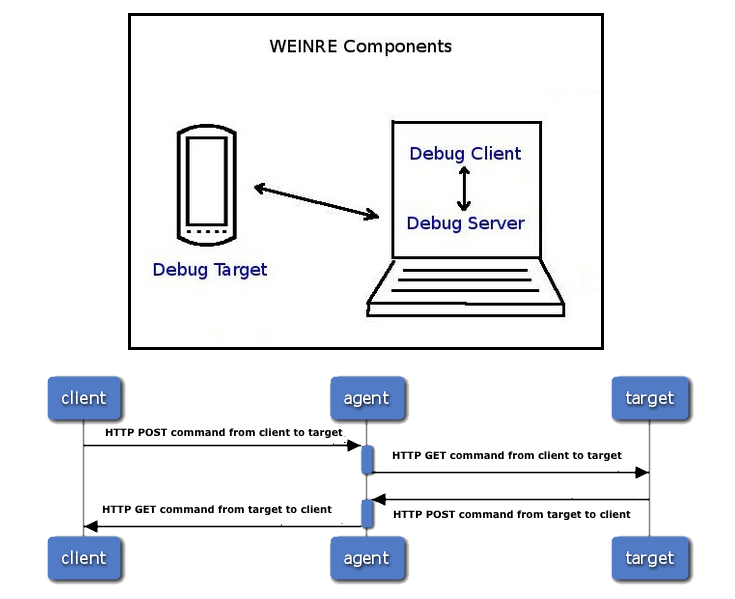
原理图:

安装
1
2
npm -g install weinre //安装weinre
weinre --boundHost [hostname | ip address |-all-] --httpPort [port] //启动weinre
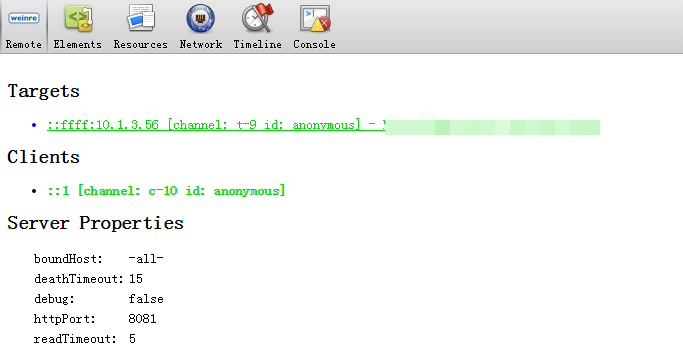
安装之后打开所配置的weinre:

可以配置 .weinre/server.properties 让启动 weinre 变得更方便, 具体方法请参考官网, 配置好后, 以后想启动 weinre, 直接运行weinre命令即可, 无需每次都追加那些参数了。
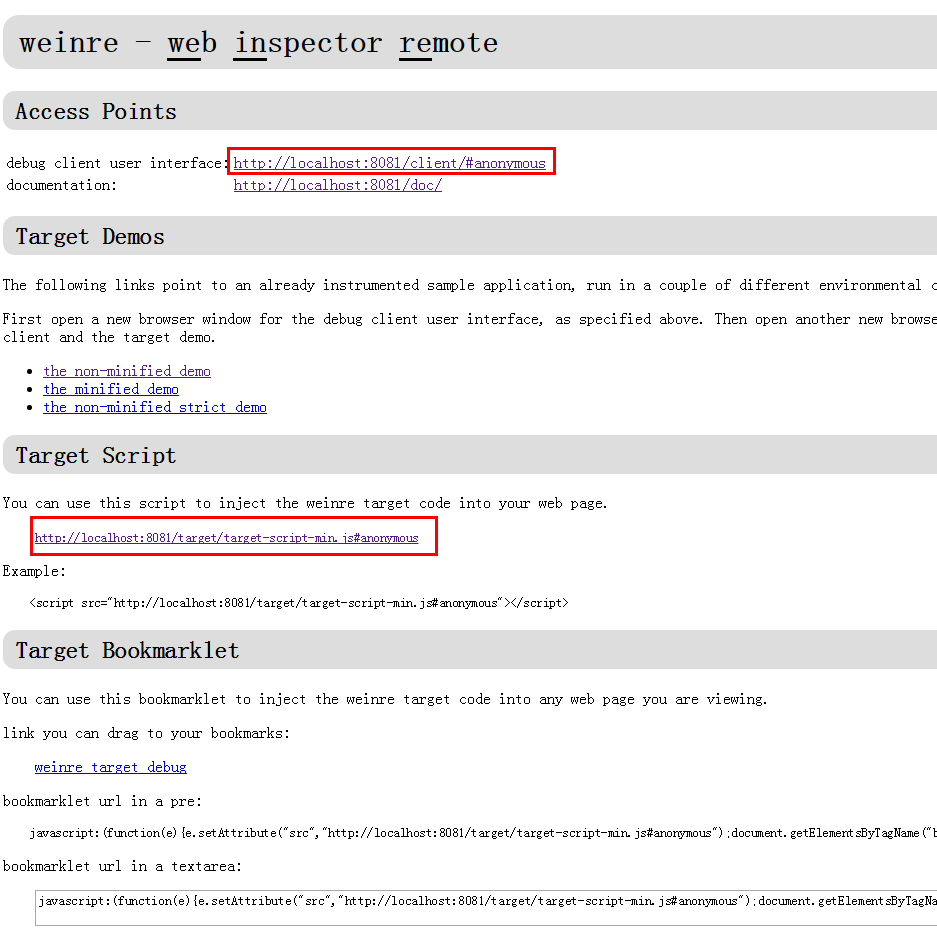
环境配置好了,接下来就是打通调试环境和目标页面的联系:
1
<script src="http://localhost:8081/target/target-script-min.js#anonymous"></script>
我们把以上代码加入我们要调试的页面中。
然后再手机端打开我们的待调试的页面。

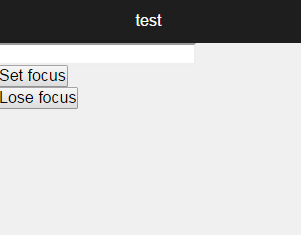
然后回到我们的weinre环境中点击测试接口:

我们进入了一个熟悉的界面如下所示,只要在点击targets中你想测试的页面激活一下。就可以通过elments等选项修改css/javascipt/html代码直接远程调试我们的目标页面啦~